注意:请一定要将package.json的type类型设置为 module
用pnpm安装unocss
pnpm add -D unocss
配置vite.config.ts
import UnoCSS from 'unocss/vite'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
UnoCSS(),
],
})
安装unocss要用到的iconify资源库 这里全部安装
pnpm add -D @iconify/json
配置unocss.config.ts
// 预设样式参考
// https://unocss.dev/presets/mini
// 预设图标参考
// https://unocss.dev/presets/icons
import { defineConfig, presetIcons, presetMini } from "unocss";
export default defineConfig({
presets: [
presetMini({
dark:"media"
}), // 样式预设方案
presetIcons({
// 图标处理器参数
extraProperties: {// 图标样式
display: "inline-block",
"vertical-align": "middle"
}
}),
],
});
在main.ts中导入
import 'virtual:uno.css'
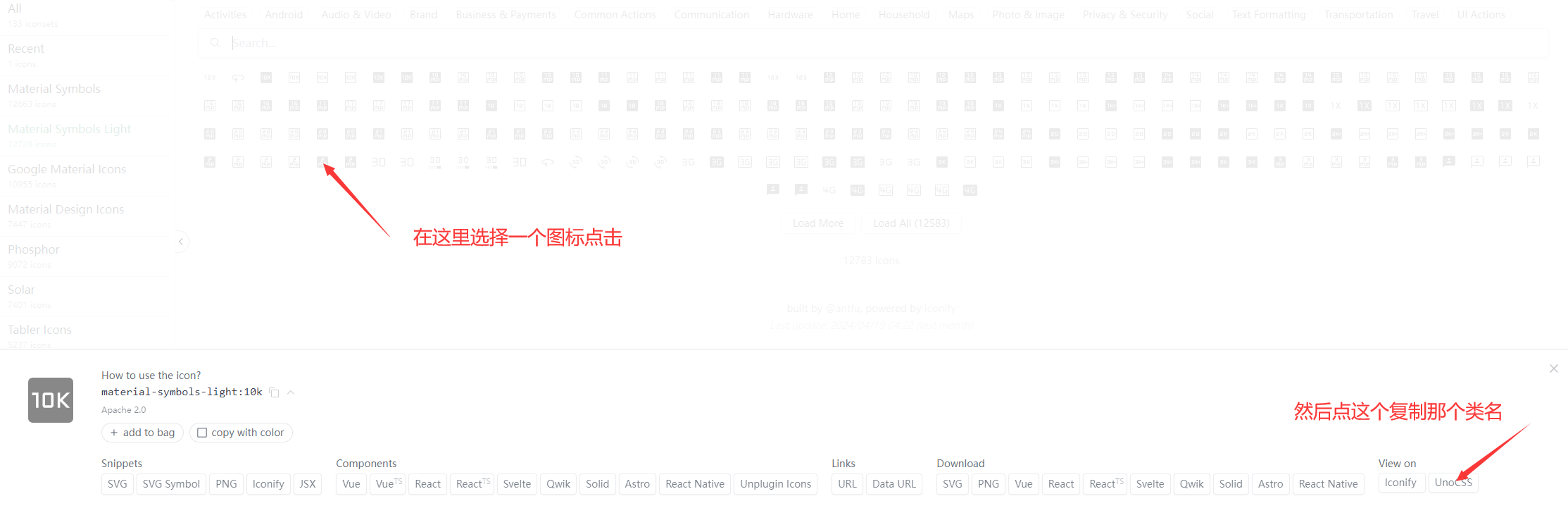
去iconify图标库选择一个UnoCSS图标然后在任意文件中使用

有一个规律:前缀+图标库:图标 -> 转换为 i-图标库:名称
如
uis:align-center应该为i-uis:align-center
<template>
<div>
<div class="i-material:symbols-light-10k"/>
<span class="i-material:symbols-light-10k"/>
</div>
</template>